Today, web developers and designers create websites as works of art, interactive projects, or just plain fun. As a result of Covid-19, the web design industry saw substantial cultural and functional shifts.
For example, May 2021 was the debut of a Page Experience upgrade by Google. Many web designers and firms had to improve their websites as a result of this update. There is a new focus on website components, including loading speed, interaction, and aesthetic stability, because of the Google Page Experience update.
Isn’t it obvious?
Web designers have a responsibility to satisfy the needs of their consumers, who are frequently on the lookout for something new and intriguing. As a result, web designers should go with cutting-edge approaches like great interactivity and visual effects to stay ahead of the curve in the industry.
Below, we list some of the website components you should focus on to follow 2022 trends!
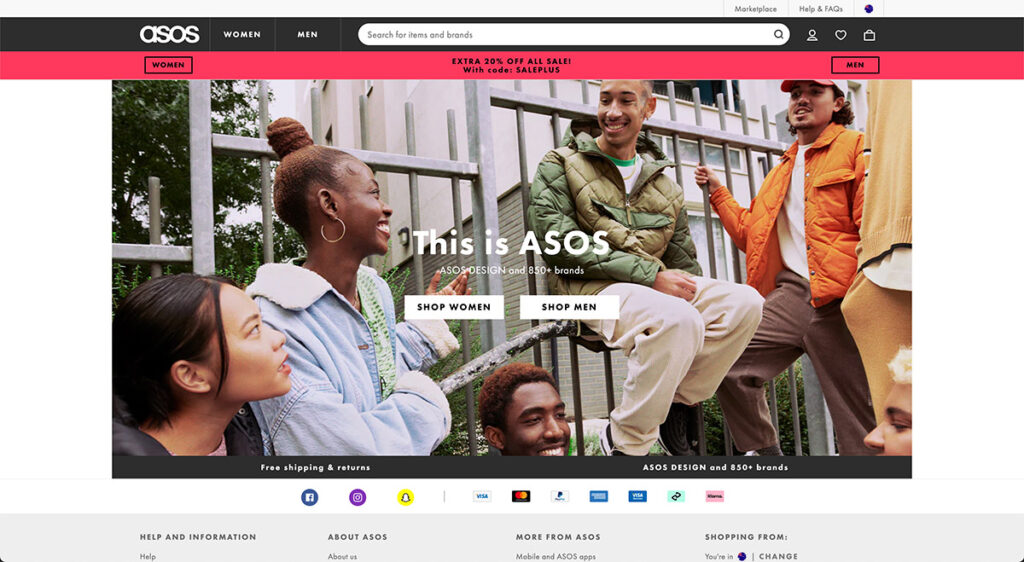
#1 Colorful Minimalism

In the early days of web design, simple and practical interfaces ruled the industry. Since the iPhone debuted in 2007 and the first iPad in 2010, this design was made logical at the time.
Making the service understandable, usable, and navigable for those unfamiliar with your business is critical. You may find a lot of graphic optimization on the most recent websites.
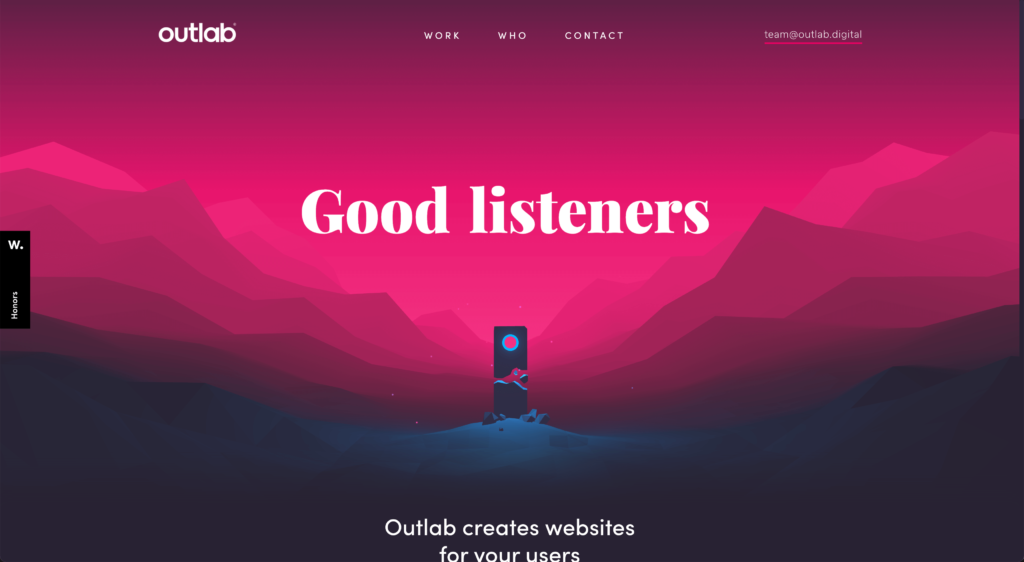
Bold colors, fun features, upbeat messages, and engaging interaction are becoming commonplace among website designers. In 2022, one of the most significant web design trends will be colorful minimalism.
Your brand will stand out from the crowd using vivid, bright, and strong colors. Colorful logos may now be used without overpowering the eye, thanks to this new trend.
#2 Faster Loading Speed

This tendency will continue through 2022. Fast loading times will be a priority for websites seeking high rankings on search engine results pages (SERPs).
According to research, users expect a website to open in three seconds or less once they click it. Your website will lose visitors, and they will not return if you need more time than that.
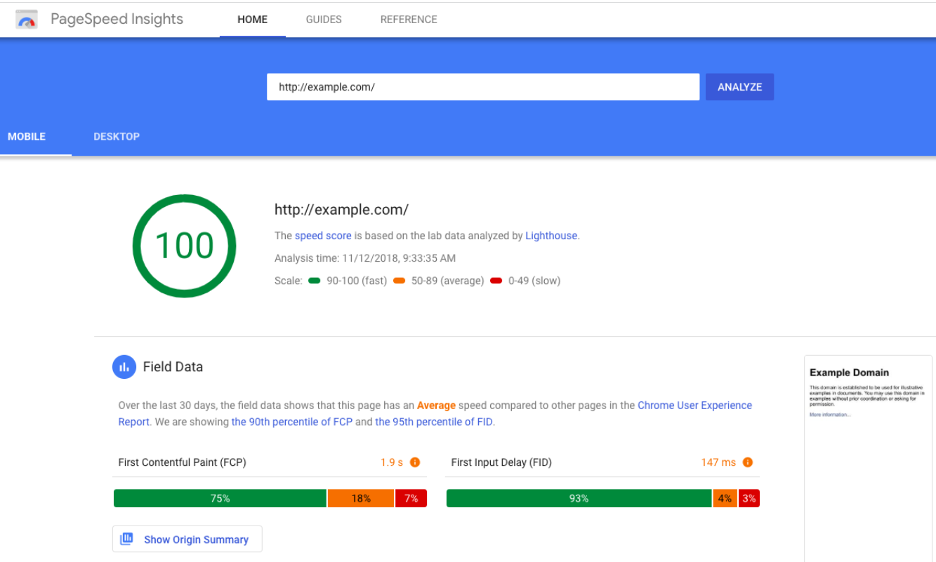
You can test your page’s performance using Google’s PageSpeed Insight. There are a few things web designers may do to speed up the loading time of their websites.
Image optimization and typeface reduction are two ways to speed up page loading. Using a Content Management System (CMS) that does not significantly depend on plug-ins is another technique to guarantee that your website loads fast.
#3 No-Code Website

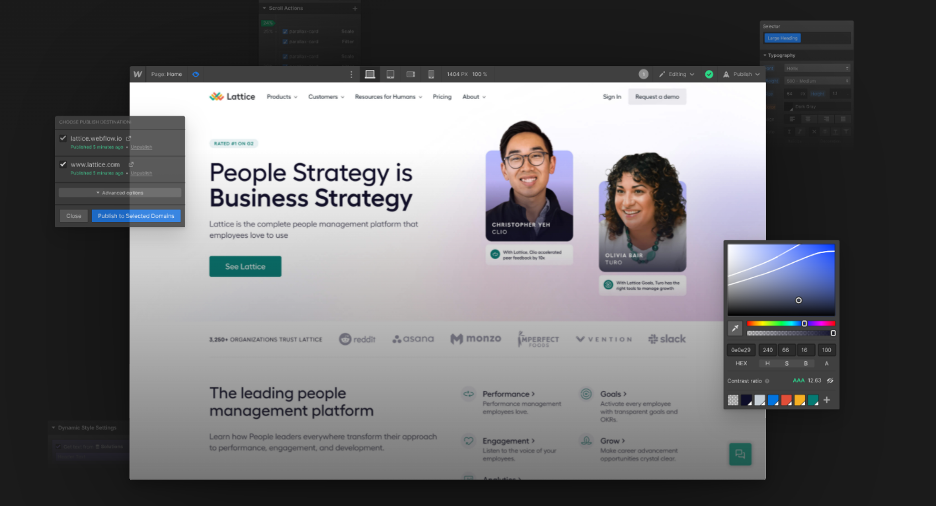
No-code has become more popular as more businesses realize the advantages of simplicity, speed, and independence. No-code is currently a trend that allows non-programmers to create web-based content.
This implies that more individuals will be able to construct websites for businesses. Training websites and business directories can now be possibly created by the Human Resources department of your organization.
While some of the content on your website may be curated by your marketing department, others may be created specifically for a certain campaign.
#4 Dynamic Content

Users’ preferences and interests are improved when dynamic or adaptable content is available on a website. Personalized dynamic content is based on the information a site administrator knows about the user.
User satisfaction and engagement are the major objectives of this material. It is possible to develop larger, more complicated websites with dynamic content without increasing the time and effort required to make changes.
The availability of more tools and no-code platforms means that anybody may start utilizing dynamic content on their websites regardless of skill level. With a database and repeating structures that can be altered in one location, designers generate dynamic content.
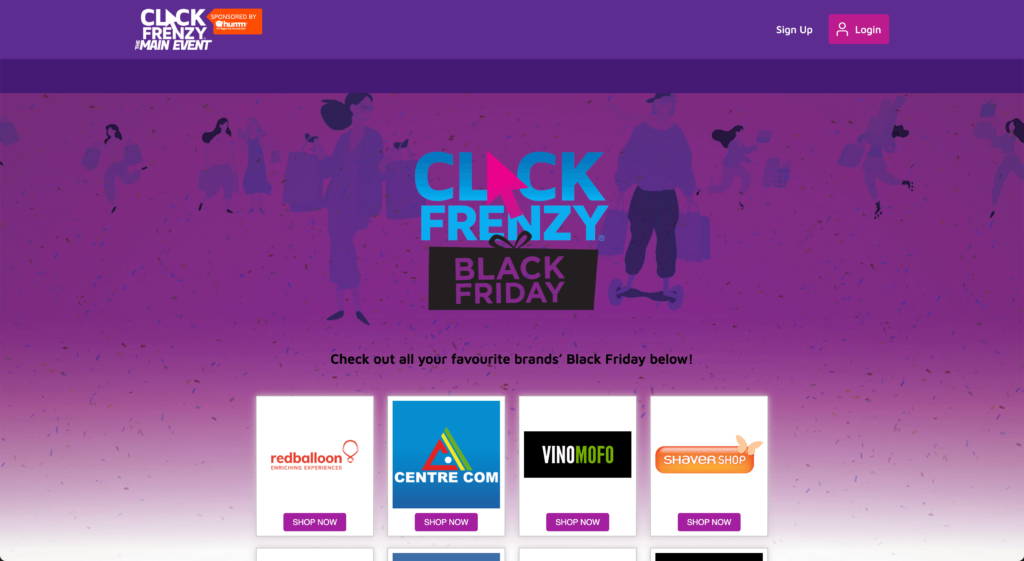
For example, users can see the latest price of Black Friday deals from different marketplace im your website. Anyone who plans to construct a website with ever-changing material should use dynamic content.
#5 Gender-Neutral Web Design

Another trend is the use of gender-neutral web design. An important initial step is to remove any gendered features that have previously been included in the design.
To provide just two extreme examples, consider the overly feminine personal care sites and the overly male ones featuring wolves and weapons. Remember that women may require power equipment, while males may need personal care goods. These websites’ use of gender stereotypes might lead to social inferences.
Also, you’d have noticed the variety of gender choices and pronouns on forms and drop-down lists. A growing number of internet users believe that site designers should provide their visitors with greater customization possibilities.
Snapchat, for example, removed gender choices from its app. When creating a blog post, they use “they” instead of “he or she.” It is now the new norm.
Avoid making assumptions about your website visitors based on their gender and what they may be interested in. If you don’t make these assumptions, your visitors will thank you.
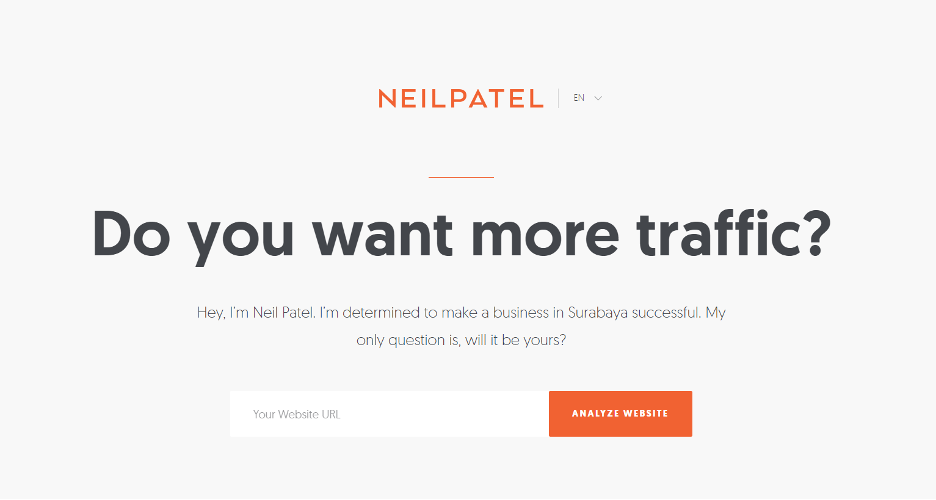
#6 Progressive Lead Capture

One of the most important parts of a marketing website is an online lead-generating form. You can learn more about your visitors by filling out these forms.
There’s a limit to how many questions you can ask without making your guests feel uneasy. As a best practice, you should put progressive lead contact forms on landing pages to increase conversions.
If you are a digital marketer, you do not want to show too many fields on a form. However, you may regularly modify the form fields according to the facts you already know about your leads.
First, you may ask for an individual’s name, email address, and further information like a firm name and phone number. Some CRMs keep track of your leads, allowing them to recognize them when they return to your website in the future.
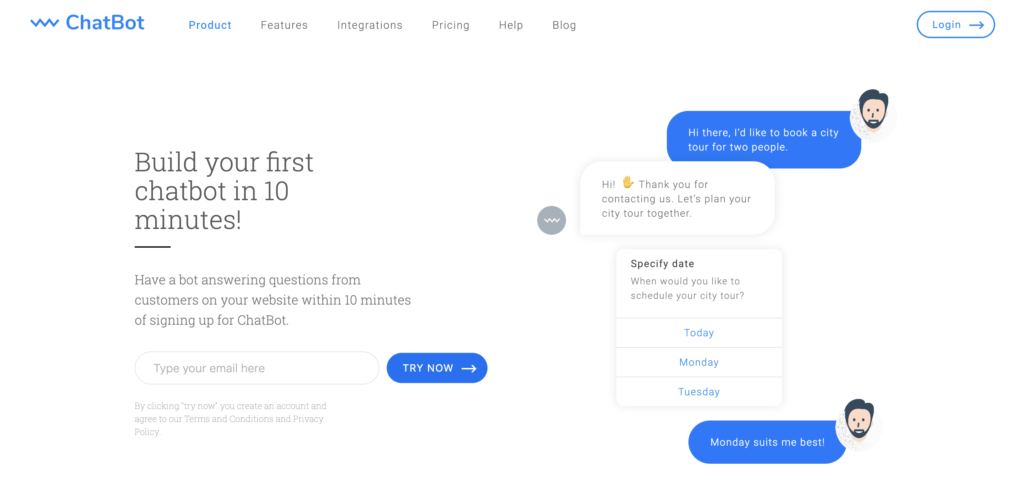
#7 Don’t Be Afraid to Use Chatbots

This year, chatbots will continue to be an important part of our daily lives. We anticipate chatbots to be the standard for basic customer service queries and personalized purchases as artificial intelligence, and machine learning continue to grow in popularity.
Suppose a consumer seeks help on your website’s software upgrade, and the chatbot is aware that you have a software upgrade. The chatbot will inform the customer about the upgrade if it is available.
Providing a better customer experience and reducing customer assistance expenses might result in more profit in 2022.
#8 Graphics, Multimedia, and 3D Modeling

The new screen resolutions have had a big impact on our time. In the last several years, HD has been phased out in favor of 4K, which has four times the pixel density.
Currently, there is a noticeable rise in the number of 4k+ displays on the market. In addition, internet and mobile data speeds have increased to meet the need for increased visual fidelity.
Because of this technical breakthrough, many websites have shifted away from the typical website models of text and a few static pictures. 3D design, animation, AR, VR, and large-scale video and graphics have been used by web designers.
It’s because of these features that websites become more interesting and enjoyable to use. However, no matter what device a user uses, we want a website to employ a progressive enhancement approach to give the greatest possible experience for everyone.
#9 Scrollytelling

Yes, it is not a typo.
According to Forrester, scrollytelling, also known as story visualization, is another online design trend expected to gain traction by 2022. Using this layout, you may enjoy a variety of visual surprises while you read long-form content.
Elegantly typeset columns, amusing inset graphics, and subtle animations are all possibilities for the visuals. Like reading a physical magazine, but with online interaction and moving visuals, this will be a new experience for you.
Among internet journalists, scrollytelling is a popular kind of storytelling. It’s easy to mistake these websites for digital deception the first time you see them.
As a result, the experience of scrollytelling is not limited to vertical scrolling but also horizontal. The result is the dawn of an old-fashioned picture book but in a more convenient and digital form.
You’ll get the most out of these websites if you visit them and use them yourself. Make sure to check out this trend in action on Apple’s AirPods Pro website.
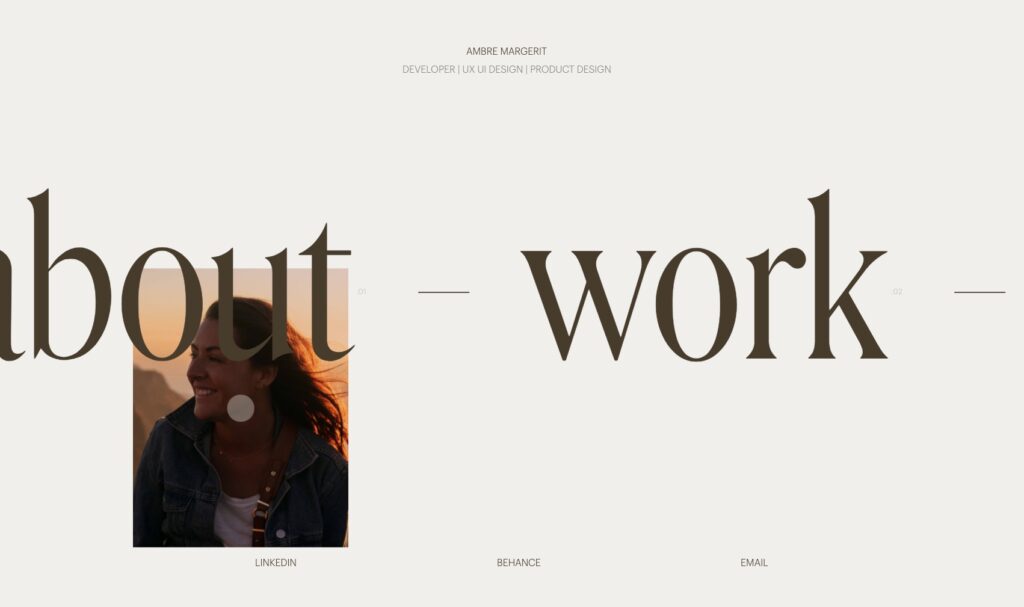
#10 App-like user experiences
ThreeSixtyEight co-founder Jeremy Beyt thinks that smaller, more user-oriented websites are the wave of the future for online design. A front-end-driven web experience is “a completely new way of using the web that hasn’t been before; it’s an app-like experience, which is overkill from a design sense.”
That, in my opinion, is the window of opportunity that exists right now. Apps, with their emphasis on interactivity, animation, and dynamic experiences, have become inevitable. The next natural step is to apply that enthusiasm to websites and create distinctive experiences there.
Some people think we’re heading back to the days of isolated, obscure sites. However, new site-building technologies like no-code make it much simpler to create dynamic, interaction-focused designs.
Final Thoughts
Expect to see clean, bright, eye-catching websites in 2022 that incorporate animations and movies to improve their visitors’ experience. This year, web designers expect playfulness and originality, who are looking to shake things up by abandoning styles that have become commonplace. We anticipate seeing a complete extension of these tendencies in 2022 when this article is published. This, of course, isn’t the whole story since new platforms and ideas are always being introduced. Additionally, a new Google update in 2022 might have an impact on website design. Web design is intriguing because of these features.
